Las tendencias de diseño web en 2020.
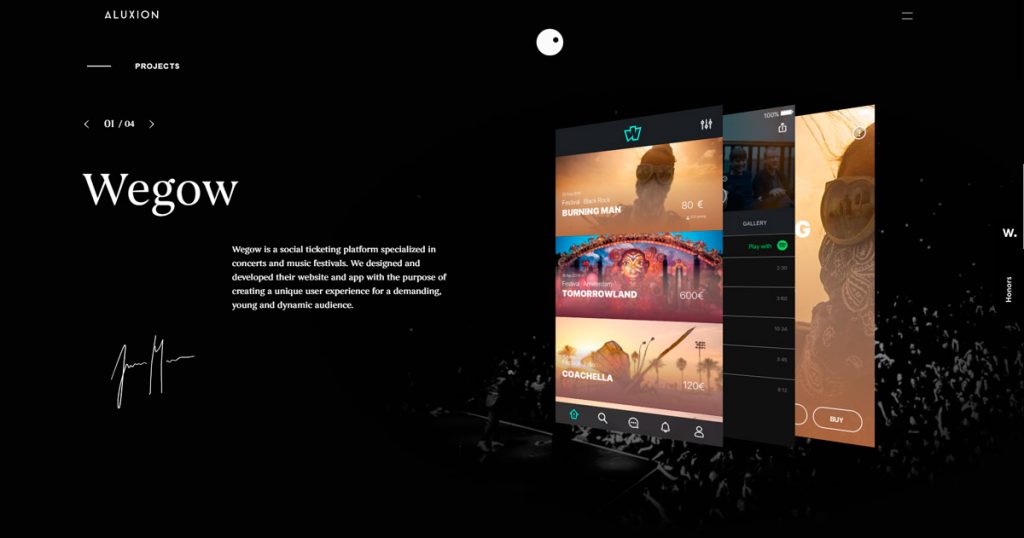
La nuevas tendencias de diseño web en 2020 da un paso gigantesco con el avance tecnológico de visualización para los dispositivos que la mayoría de la gente usa para consumir contenido web, además los diseñadores web no se equivocarán al añadir una pizca de colores vibrantes y mezclas creativas que quitan el hipo, se trata de dar al usuario en línea exactamente lo que quiere en términos de experiencia / interfaz de usuario (UX / UI) y atractivo visual.
Tenemos presente que las tendencias en Responsive Design son necesarias, ya que el tráfico móvil es responsable de casi el 52% de todo el tráfico web. A finales de 2019, el 63% de todos los usuarios de teléfonos móviles accederán a Internet a través de su dispositivo. Por lo tanto, nunca ha habido un momento más importante para centrarse en las principales tendencias de responsive design , abordadas completamente desde la perspectiva del usuario final.
¿Qué tenemos que tener presente en Tendencias de diseño web en 2020?
1.Tipografías aún más grandes
Una de las tendencias en diseño web para 2020, es sin ninguna duda las tipografías de gran tamaño. No solamente en titulares, si no también en el cuerpo del texto general.
Con el aumento del formato de las pantallas y el cambio al panorámico con resoluciones altas, nos encontramos con que el tamaño de la tipografía para los cuerpos de texto ya está muy lejos de los 12 y 14 píxeles utilizados en los ya lejanos años 2010. Ahora perfectamente podemos utilizar tamaños de 20 píxeles hacia arriba siempre que el tipo de proyecto y web lo requiera.
>> Algunos consejos:
- Un diseño muy visual y de impacto.
- Tengan poca imagen para mostrar y necesites un refuerzo visual de potencia. Utilizar tipografías grandes de forma descarada, dará el punto visual que necesitas.
- No estén dirigidos a un público muy conservador.
- Tengan un público objetivo con un equipo moderno, en especial, con pantallas grandes.
2. Contrastes, colores negativos y colores estridentes
El uso de contrastes y colores negativos es un recurso que muy popular utilizado en los últimos años dentro del mundo del diseño y desarrollo web. De cara el año 2020, no va a ser distinto y vamos a ver web de impacto, utilizando el recurso sin ningún tipo de complejo.
Desata tu lado salvaje utilizando contrastes y colores vivos. Aplica filtros a las imágenes ya sea previamente con photoshop o similares o utilizando herramientas de desarrollo web más modernas como puede ser la utilización de los blending modes de CSS o incluso con el elemento canvas.
>> Algunos consejos:
- Diseño muy visual y de impacto.
- No estén dirigidos a un público muy conservador.
- Quieras llamar la atención y no dejar indiferente a nadie.

3.Experiencia mobile, aún más importante
¡A estas alturas todo el mundo sabe que es el responsive web design o diseño web adaptable es una necesidad!.
Con el gran número de usuarios utilizando plataformas mobile para navegar por la red, es imprescindible pensar en este tipo de usuarios y ofrecerles una experiencia totalmente a medida y pensada para el dispositivo y su filosofía de utilización.
Ya no basta con hacer un diseño web adaptable y punto. Ahora hay que pensar mucho más allá y tomar como ejemplo de usabilidad las APPs. Si conseguimos que el formato de navegación a través de nuestro web sea lo más parecido posible a una app, estaremos llegando nosotros al medio al que el usuario habita. Estaremos por delante.
Otro aspecto a cuidar al máximo cuando tratamos con usuarios mobile, es el hecho de ofrecer unos tiempos de carga totalmente optimizados.
>> Algunos consejos:
- Elementos como vídeos, será mejor no cargarlos con autoplay, ya que eso consumiría el ancho de banda del usuario y si se encuentra sin wifi le haremos una trastada
- Optimizar las imágenes, sirviendo versiones adaptadas a la anchura del dispositivo, nos ayudará a mejorar los tiempos de carga
- Utiliza menú tipo burger para comprimir los menús en un formato app-like
4.Cursores y scrolls personalizados
Una de las tendencias que más estamos viendo es la de crear cursores personalizados en sustitución del cursor default del propio navegador.
Estos cursores normalmente incorporan cierta intracción con los elementos del web a su alrededor, cambiando por ejemplo el tamaño del mismo, el color, etc. Es una de las tendencias más recientes y que sin duda irá en aumento este nuevo año 2020.
Lo mismo con los scrollbars, la utilización de scrollbars totalmente personalizados, obviando los de navegador. Estos scrolls también vienen con un deslizamiento suave o smooth scrolling.
También estamos viendo cada vez más el no-uso de scrollbars, a pesar de que haya más contenido debajo. Esta tendencia cada vez más en alza, podéis dar por seguro que será una de las tendencias en diseño web para 2020. La realidad es que el usuario está tan acostumbrado a navegar utilizando el scroll down, que ya nos viene educado tras largos años de interacción con la web. De esta forma podemos empezar a plantearnos el no uso de scrolls, para crear una interfaz mucho más minimalista. Si el hecho de prescindir de la scroll bar nos intimida demasiado, siempre podemos llegar a un punto medio y optar por no poner scrollbar, pero ir guiando al usuario con el típico icono de «scroll down».
>> Algunos consejos:
- Quieras aportar un extra de personalidad.
- El usuario visitante es un usuario avanzado/acostumbrado al mundo online.

5. Elementos dinámicos
Los elementos dinámicos, tales como animaciones, ilustraciones, gifs o efectos flexibles, han llegado al diseño web para quedarse durante un tiempo.
Este tipo de diseños consiguen unos resultados muy visuales y creativos siempre que se combinen de forma acertada. Como siempre digo, si algo suma a una web, se queda; si resta, se quita. Como puedes ver, en esta web utilizados ilustraciones de los autores para reforzar el mensaje, acompañadas de colores muy vivos y algunos textos con efecto degradado.Siempre que utilices este tipo de recursos gráficos, mi consejo es que contrates a un diseñador gráfico para que las ilustraciones sean totalmente personalizadas.
>> Algunos consejos:
- Requieran de una gran experiencia creativa y visual.
- Quieras impactar al visitante y crear una cercanía.
- Necesites explorar nuevos métodos para comunicar mensajes de una forma mucho más actual e innovadora
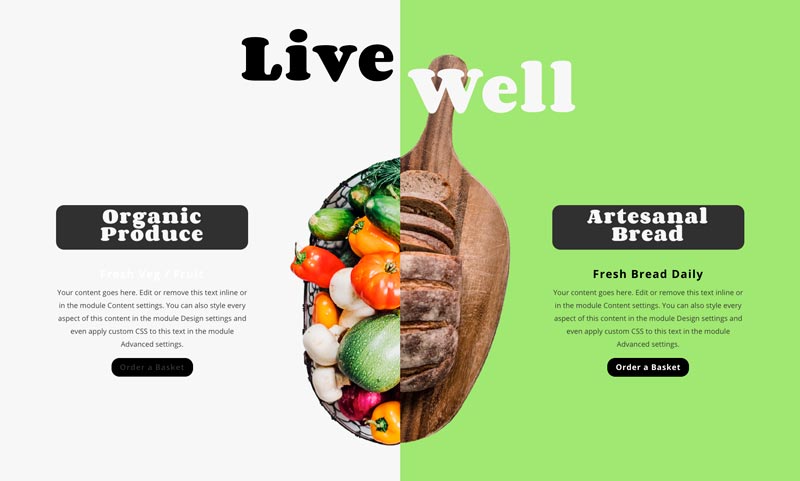
6. Contenido dividido o fusionado
Los diseños con efecto dividido o fusionado es una tendencia visual muy divertida en diseño web, de hecho, podrás ver este recurso para en páginas web que quieran mostrar conceptos claros de producto, servicio, et..

>> Algunos consejos:
- Quieras darle un toque de creatividad.
- Quieras que destaquen y no queden como un sitio web plano sin mucho más.
- Quieras dejar dar conceptos claros.
7. Machine learning, inteligencia artificial y voice recognition
Nos salimos un poco del área más visual y pasamos a un tipo de tendencia mucho más enfocada a la funcionalidad y es que en este aspecto, cuando hablamos de machine learning, inteligencia artificial y el uso del reconocimiento de voz, hay mucha chicha de la que hablar.
Algunos sitios web que están utilizando machine learning son Amazon, Pinterest, Twitter, Google, Instagram y otras grandes compañías. Y no es de extrañar.
Gracias al uso del machine learning en nuestro web podremos ofrecer al usuario un contenido mucho más adecuado a lo que espera encontrar y por lo tanto una mejor experiencia, lo cual llevará a un mayor engagement.
Dentro del Voice Recognition, encontramos los smartphones de por si, junto con sus asistentes virtuales con los que podemos interactuar y pedirle cosas como hacer una llamada, enviar un WhatsApp o buscar cualquier cosa por internet. También disponemos de dispositivos como Google Home o Amazon Alexa a través de los cuales podemos interactuar con elementos de nuestra propia casa: reproducir canciones, controlar la televisión, obtener respuestas a dudas que tengamos, etc. A este campo aún le queda mucho por explorar, pero sin duda va a dar mucho sobre lo que desarrollar y con ello, va a traer cambios también para la web y cómo interactuamos con ella.
El objetivo es ofrecer la máxima comodidad y experiencia más directa posible al usuario final.
>> Algunos consejos:
- Sean del tipo ecommerce. De esta forma podrás ofrecer productos específicos para cada tipo de usuario, estudiando su perfil de compras.
- Requieran de un formato de navegación y experiencia moderna. Deberás ser creativo y explorar diferentes formatos ya que aún hay mucho por hacer y en este aspecto, muy poco de lo que «copiar». Así que adelántate.
>> Sigue leyendo nuestras noticias para saber más sobre el mundillo web..
Fuentes: CodeWebBarcelona
