¿Qué tendencias en diseño web lo van a petar este año 2018 y 2019? O más bien lo están petando ya… hacemos un rápido repaso de las más importantes para estar al día.
El retorno del rotulador

Los ilustradores están-mos de enhorabuena (más). Saber dibujar va a ser un GOAL en este 2018, añadiendo personalidad y carácter a nuestros diseños mientras se refuerza la identidad visual de las marcas que nos alimentan. Todo esto sin contar con la versatilidad de la aplicación (de la mancha a la línea y del realismo a la locura psicotrópica). Además, no olvides que ahora, tus dibujos pueden ser dibujos animados.
Ejemplos:
Lapierre Qui Tourne
Future Living
Coloramor

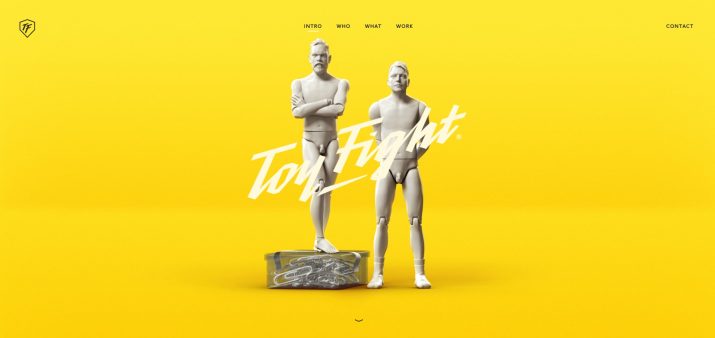
El color está nominado en todas las entregas de premios. Te lo vas a encontrar en las digievoluciones del material design. Pero no sólo. También estará presente en gradientes geométricos que brillan, apoyando la interacción en sombras y superposiciones y pintando imágenes en duotonos y mapas a medida.
Ya lo dice Getty: en nuestras agitadas vidas, lo usual aburre, así que preparémonos para un 2018 pop lleno de manipulaciones cromáticas.
Fondo sobre forma

Diseño invisible, para que el contenido brille. Mockups minimal, en lugar de realistas. Maquetas en long form, para contenidos brutos. Scroll hasta el infinito y más allá (y aquí toma sentido el parallax con esteroides), para que tus usuarios puedan revisar grandes bloques de contenido sin navegar ni ser interrumpidos.
Ejemplos:
Polygon
Designers ❤ Developers

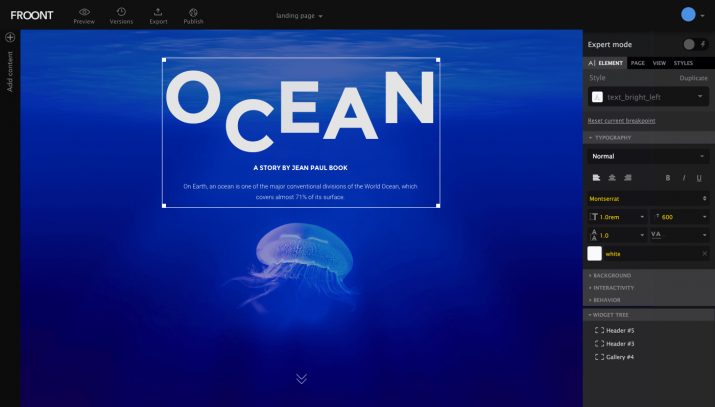
Más colaboración con mejor comunicación. Ahora que el responsive tiene un hueco en nuestros corazones y mobile first empieza a sonar a conocido entre esa-gente-normal-que-no-sabe-qué-es-un-grid, la colaboración entre diseñadores y desarrolladores es imprescindible.
El próximo año dejaremos atrás el jpg y los 12K de capas en Photoshop, con sus documentos funcionales, para subirnos fuerte a visualizaciones dinámicas en prototipos de alta fidelidad. InVision está poniéndose las pilas en compañía de Marvel, UXPin y otros tantos, así que parece que el universo proveerá exports de CSS de alta calidad, para mayor gloria y disfrute.
Levitando por encima de todo lo anterior, parece que algunas de las tendencias que lo partieron el pasado año vinieron para quedarse. Este 2018 volveremos a hablar de parallax, hegemonía del scroll, cards y material design (con sus muchas mutaciones). También de diseñar con tipografía, y de gifs y animaciones. Seguiremos bailando al ritmo de breaking the grid. Y profundizaremos en esa tendencia Make it real 4 real people, que se apuntala en la realidad virtual, la experiencia inmersiva y el 360.